
本篇同步發表於 我的部落格
↓ 今日學習重點 ↓
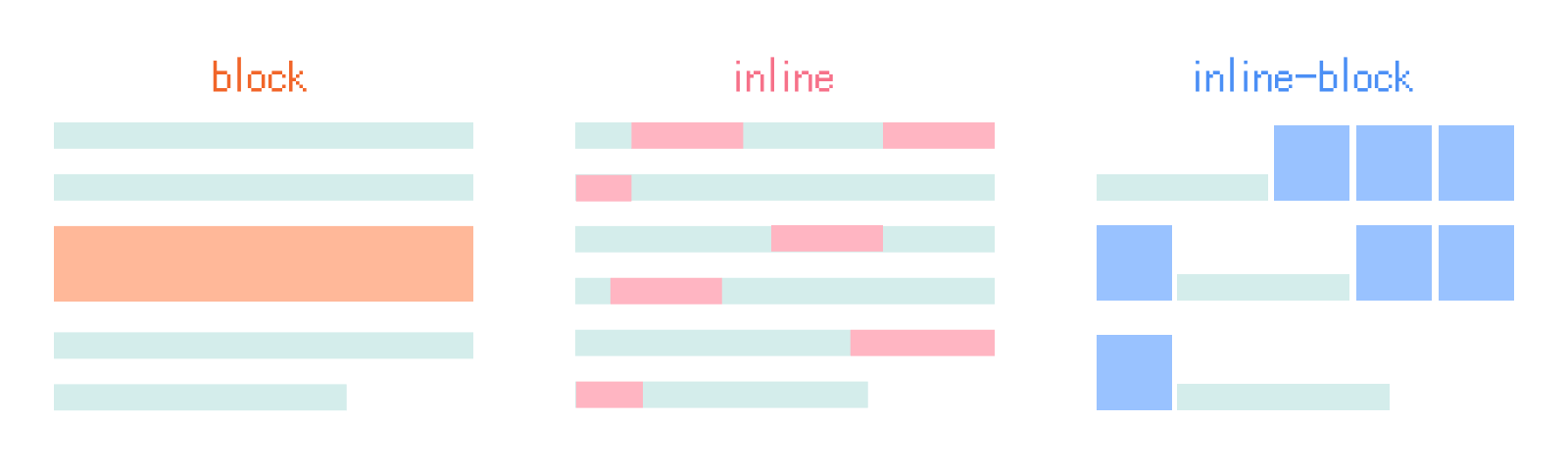
- 了解網頁上三種常見的 display 屬性:block、inline、inline-block
在 CSS 中,display 屬性是一個關鍵的屬性,它可以改變 HTML 元素在網頁中的顯示方式。本篇我們將學習三種常見的 display 屬性值:block、inline 和 inline-block,並了解它們的特性和使用情境。


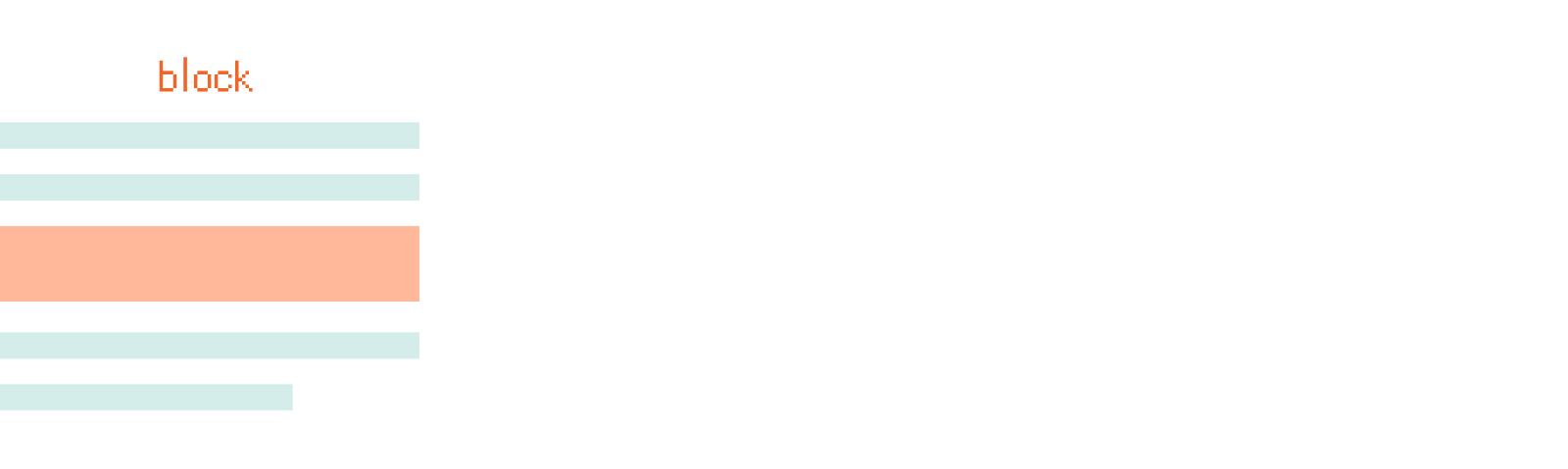
Block 區塊級元素通常會單獨占據一行,佔據父層的整個寬度。我們在講解 HTML 時曾經有提過好幾種預設為 block 的 HTML 元素,如:div、h1 等等。
.example-block {
display: block;
}

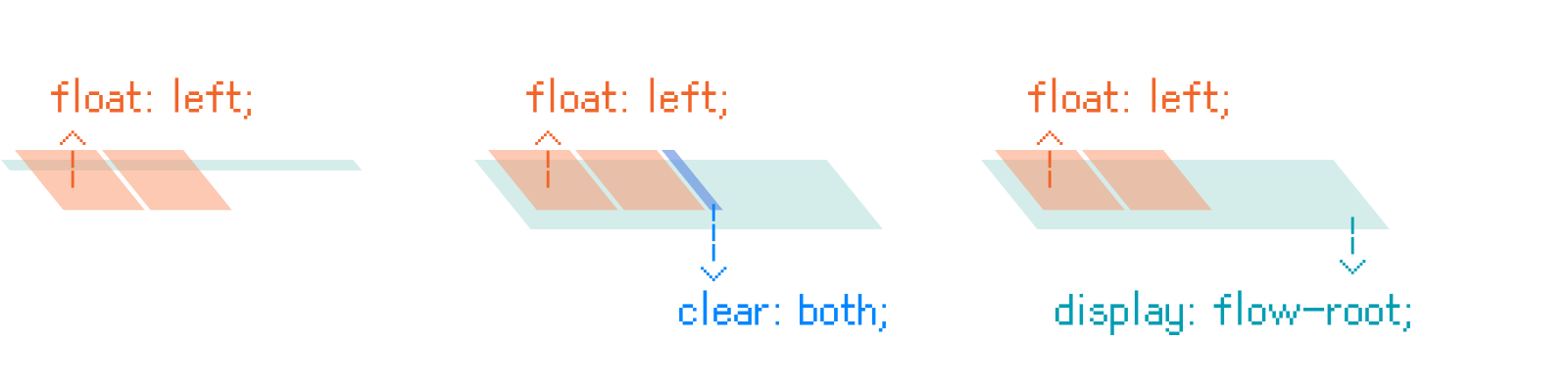
block 如果加上 float 屬性可以浮起來,可以往左飄也可以往右飄,這在過去是最主流的排版方式之一,只不過 flex 出現後就減少了。
不過,如果父層裡全是浮起來的元素,父層會沒有自己的高度(因為孩子全部浮起來了)。
這個時候我們可以在 float 元素的後面,新增一個元素(可以使用偽類)設置 clear 屬性為 both,意思是清除兩邊的浮動,這樣父層的高度就能包含浮動元素(新建個東西把浮起來的孩子抓回地面的概念)。
.child {
float: left;
}
.parent::after {
content: "";
display: block;
clear: both;
}
另外一種新方法則是:將父層設為 display: flow-root。
.child {
float: left;
}
.parent {
display: flow-root;
}

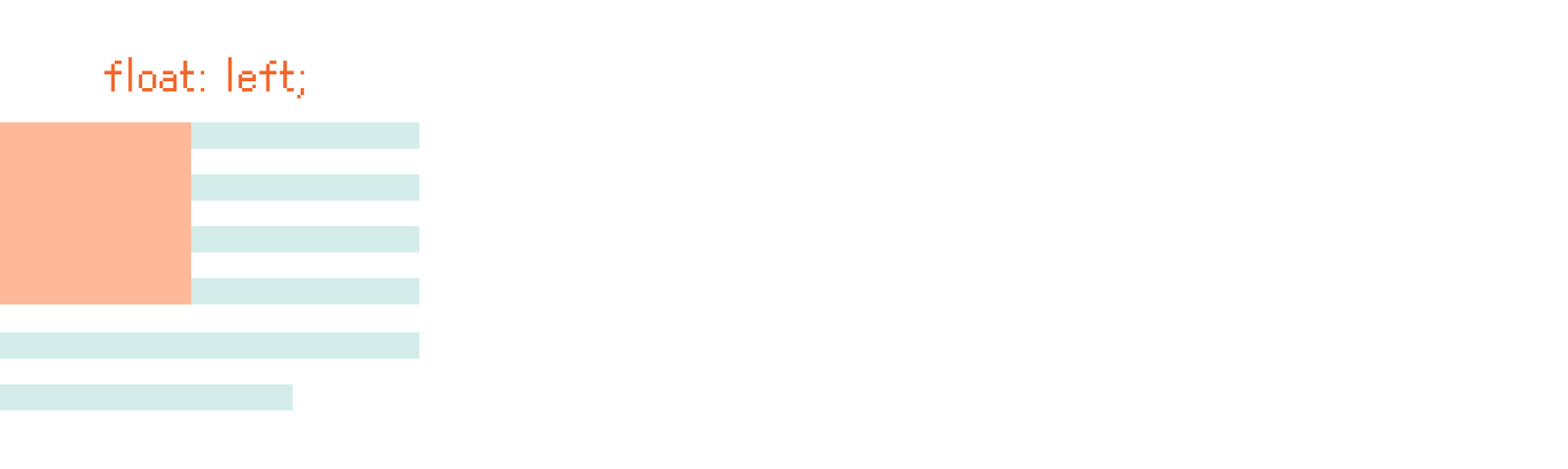
利用 float 的特性,與 inline 元素放在一起,我們可以很輕鬆就做出文繞圖的版面。

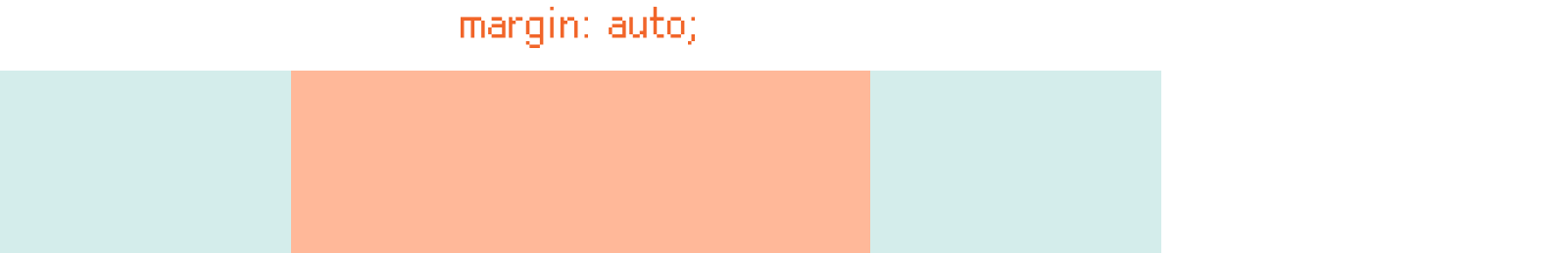
當 block 元素有固定寬度時,而且 margin 的左右設為 auto 時,可以簡單達到左右置中效果。

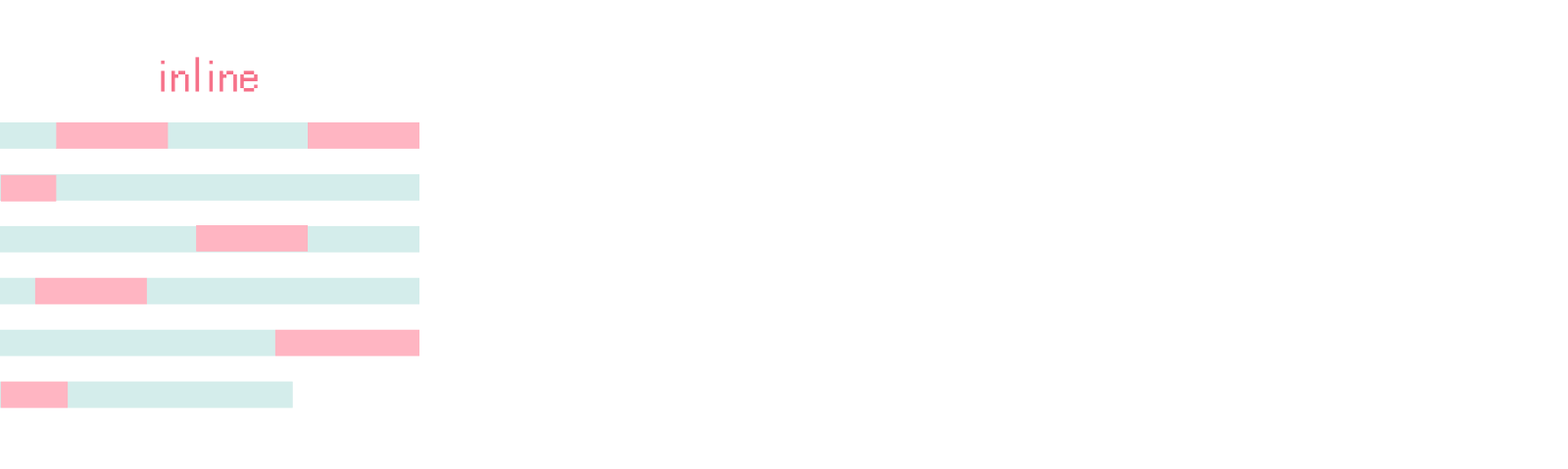
inline 元素不會獨立占據一行,而是在同一行內與其他 inline 元素共享空間,並根據自身內容的大小進行調整。我們在講解 HTML 時曾經也有提過好幾種預設為 inline 的 HTML 元素,包括 <span>、<a>、<strong>、<em>、<img> 等。
.example-inline {
display: inline;
}

inline 的元素無法設置 margin 的上與下,但是 margin 的左右可以。而 padding 是都可以設置,但是垂直高度不會推開。

雖然 inline 的元素無法使用 margin 調整自己的上與下,但是還有兩個屬性可以調整自己的垂直方向:
line-height(行高),行高直接設定 1、2、3⋯⋯指的是倍數,除了倍數外也可以直接設定絕對單位。一般來說,文章的 line-height 設為 1.5 - 2,閱讀起來會比較舒服。
vertical-align 是文字的對齊方式,預設是 baseline,它是字母底部的基線,如圖所示。
text-align 決定文字排列的方向,可設置 left、center、right、justify。
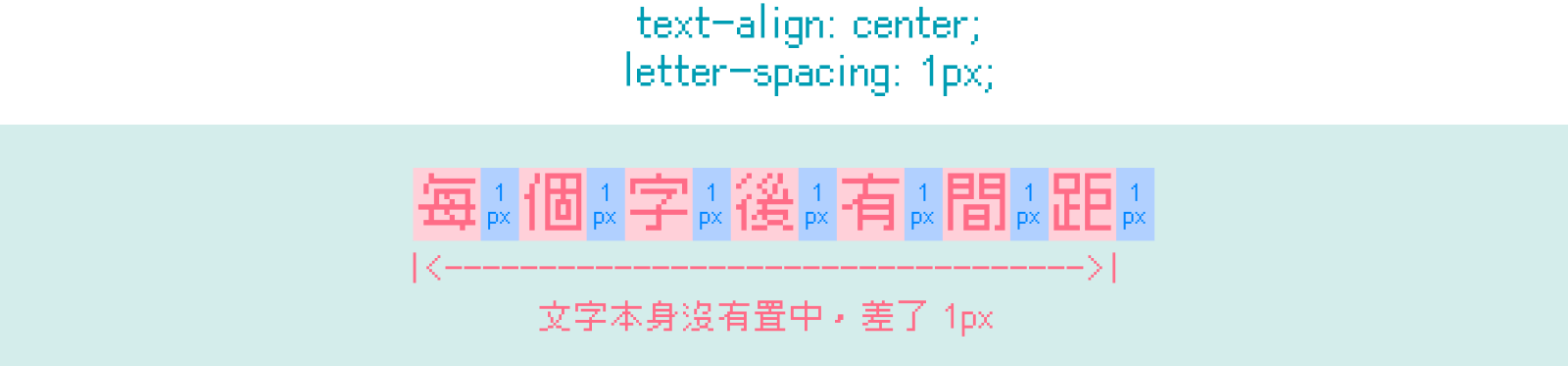
letter-spacing 可調整文字的間距,這個間距是加在文字的後面。不過,講究的話,要注意如果搭配置中(如:text-align: center;),會因為這個間距而導致不是完全置中喔,如圖所示:

遇到這個情況,可以使用 margin 或 padding 在作微調。當 letter-spacing 數值小時,可能會看不太出來,但是當數值越大偏移的感覺就會越明顯。
text-indent 可設定文字首行縮排,設為負的就會變成凸排。

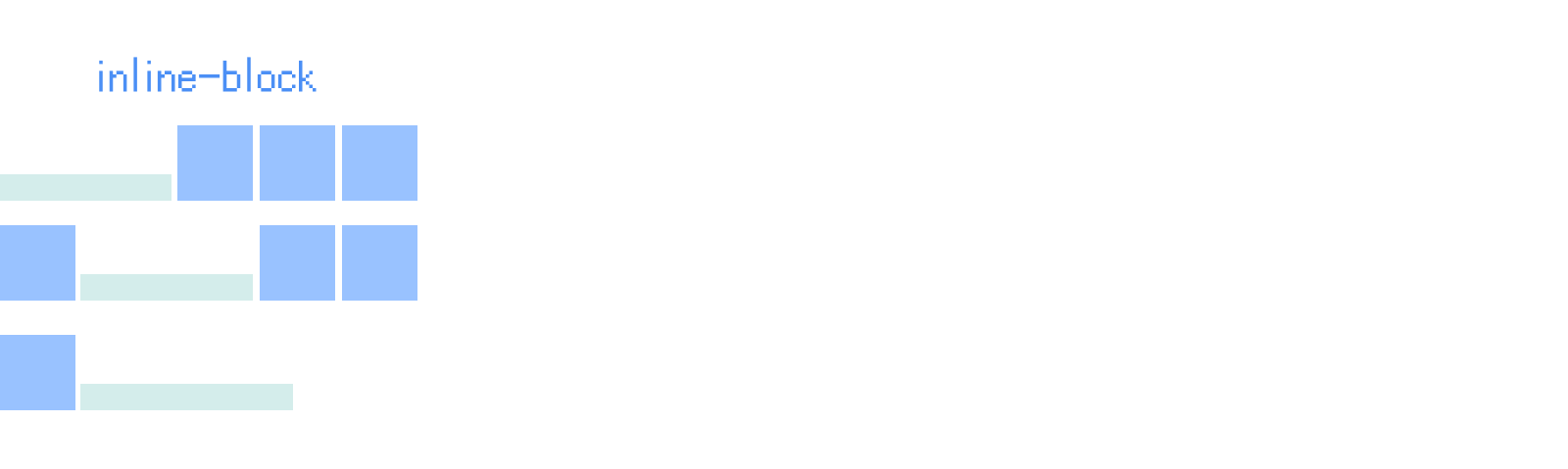
inline-block 結合了 block 和 inline 的特性,它讓元素既能夠在同一行內排列,又能夠設置寬度、高度、margin 和 padding,也可以像 inline 一樣用父層設定 text-align,全部的內容就會往右、置中、往左排列。
.container {
text-align: right;
}
.example-inline-block {
display: inline-block;
}

inline-block 的特性這非常好用,最常使用情況在設定文字旁邊搭配 icon 的時候。
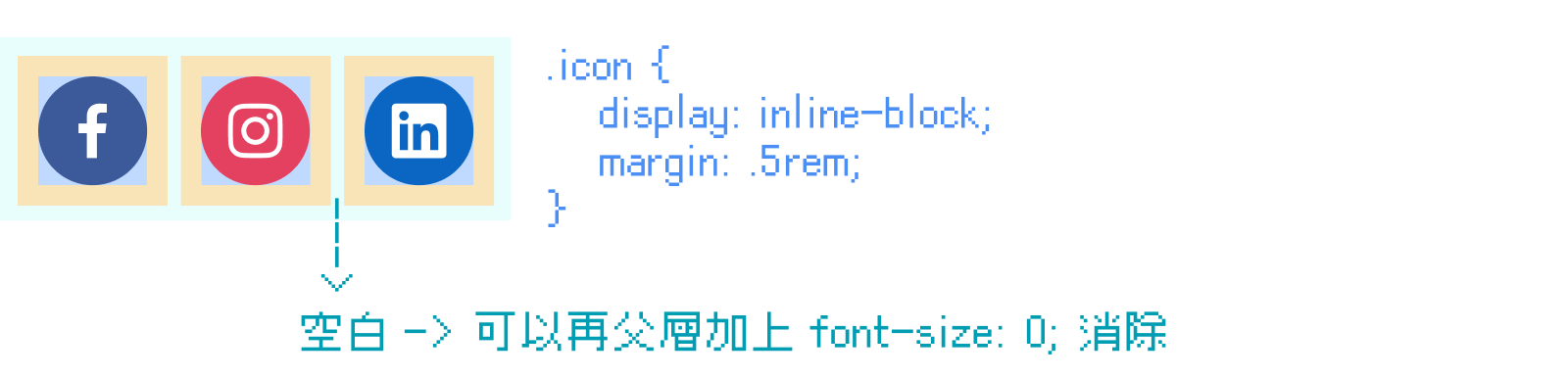
我們在寫 html 的時候這些縮排排版都是空白,瀏覽器會把這重複的空白視為一個。
<div class="content-social">
<div class="icon"></div>
<div class="icon"></div>
<div class="icon"></div>
</div>
若直接用 inline 或 inline-block 排版,就會多出這些空白,這時候可以於外層加上 font-size: 0; 消除空白。

但是因為 CSS 字體預設會繼承爸爸的設定,如果裡面的子層要顯示文字,文字會一起不見,這時候要在子層內加回 font-size 設定。
如果講究間距的寬度,每次要這樣設定稍微有點麻煩。下篇我們將解釋 flex,可以更輕鬆完成版面排版。
雖然現在幾乎都使用 flex 排版了,但是了解 block、inline 和 inline-block 的特性,能夠讓你排版的時候更靈活,遇到一些特殊情況也許還會需要。大家也可以來練習看看傳統的排版方式。
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

